![How to Add Sticky and Smooth Scrolling Back To Top Button To Your WordPress Blog [Scroll to Top WordPress] • Crunchify How to Add Sticky and Smooth Scrolling Back To Top Button To Your WordPress Blog [Scroll to Top WordPress] • Crunchify](https://cdn.crunchify.com/wp-content/uploads/2013/08/Crunchify-Scroll-to-Top-code-feel-free-to-use-on-your-site.png)
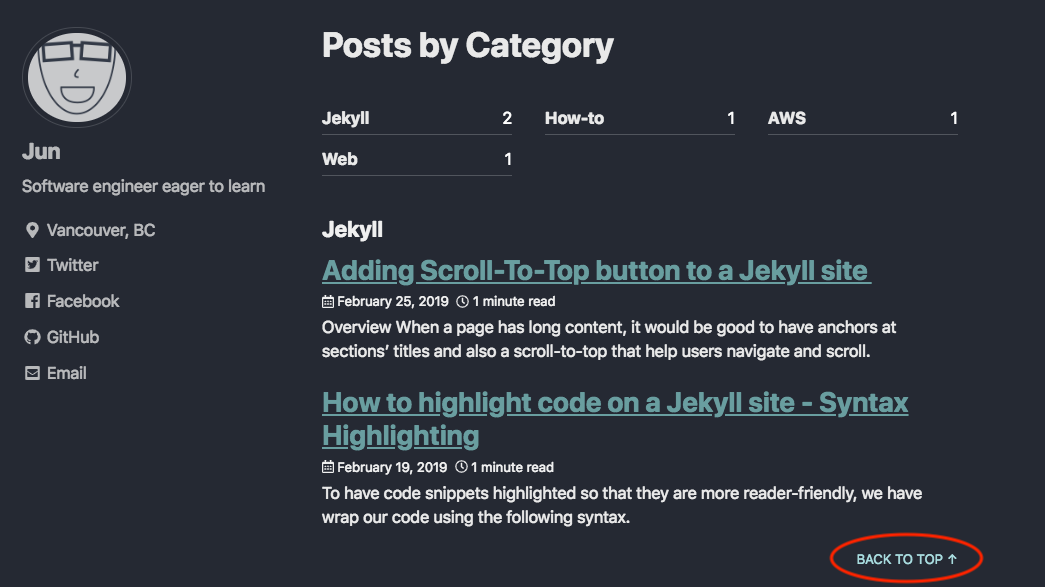
How to Add Sticky and Smooth Scrolling Back To Top Button To Your WordPress Blog [Scroll to Top WordPress] • Crunchify

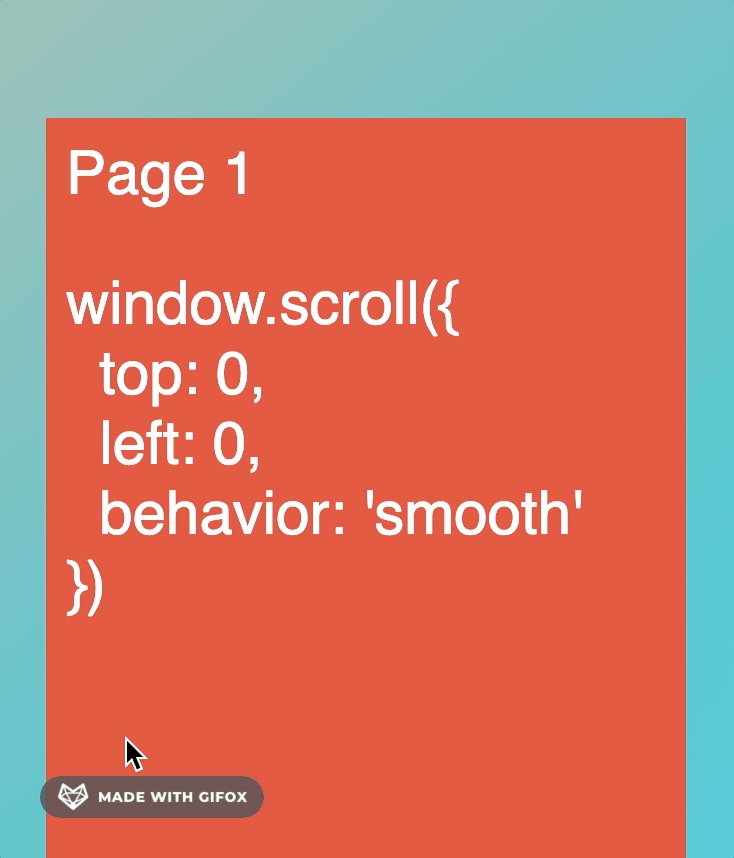
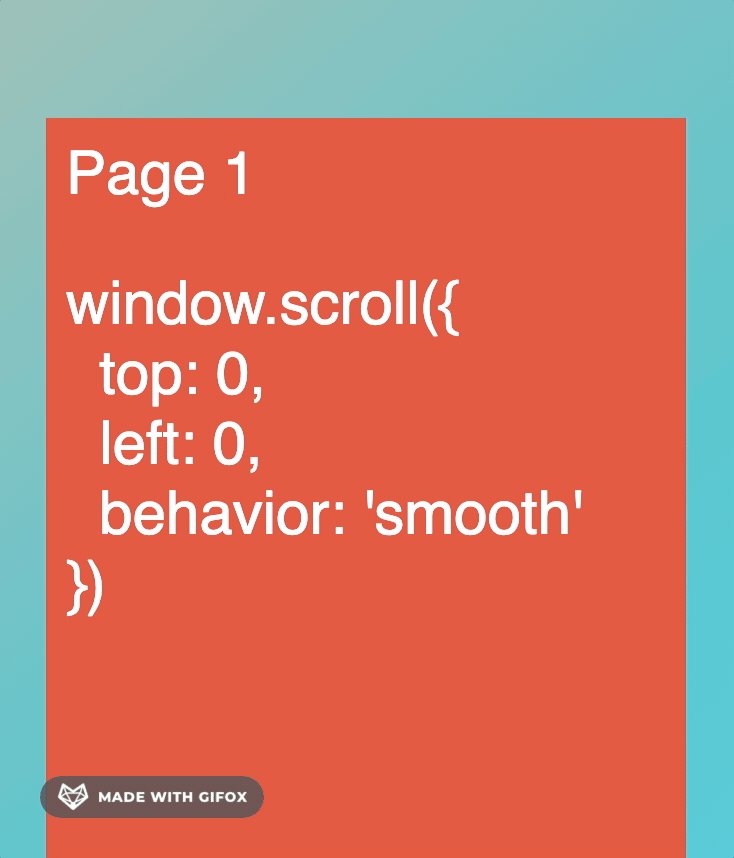
Create Scroll back to top Button with just 4 lines of JavaScript code and Smooth behavior | by Rodrigo Figueroa | Geek Culture | Medium
![How to Add Sticky and Smooth Scrolling Back To Top Button To Your WordPress Blog [Scroll to Top WordPress] • Crunchify How to Add Sticky and Smooth Scrolling Back To Top Button To Your WordPress Blog [Scroll to Top WordPress] • Crunchify](https://cdn.crunchify.com/wp-content/uploads/2013/08/Crunchify-Scroll-to-Top.jpg)







![🔝Smooth Scroll-To-Top Functionality Using JavaScript [Easy Way]. - DEV Community 👩💻👨💻 🔝Smooth Scroll-To-Top Functionality Using JavaScript [Easy Way]. - DEV Community 👩💻👨💻](https://res.cloudinary.com/practicaldev/image/fetch/s--HQ8XwFEh--/c_imagga_scale,f_auto,fl_progressive,h_500,q_auto,w_1000/https://dev-to-uploads.s3.amazonaws.com/uploads/articles/3mbr3pfqyqn2xsqt82ui.png)