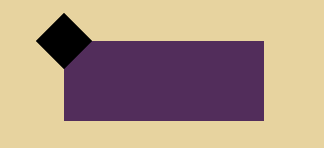
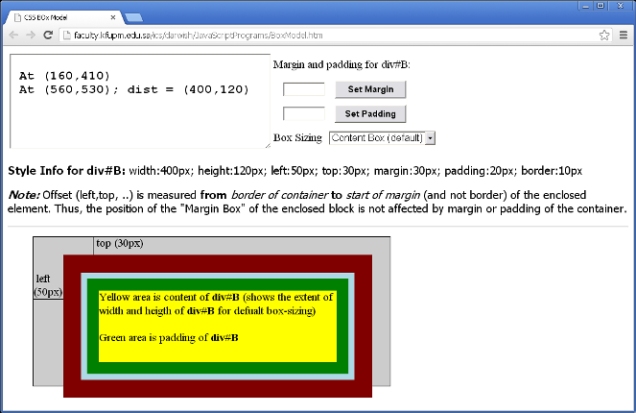
css - Positioning an element in the top right corner of the parent element and ensuring wrapping around it - Stack Overflow

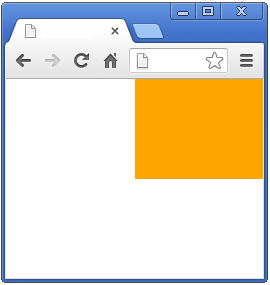
javascript - (CSS) How to position the Div near to the bottom right corner of the browser Relatively to the Browser Size? - Stack Overflow